아머템플릿을 웹사이트에서 미리 디자인해보자
페이지 정보

본문
1.20이 업데이트가 되면서 아머템플릿이라는게 생겼습니다.
그런데 이 아머템플릿이라는게 얻기가 힘들고
한번쓰면 다시 복구를 못해 어려움을 겪는데요.
오늘은 이 아머템플릿으로 미리 스타일을 만들어 볼 수 있는 사이트를 가져왔습니다.

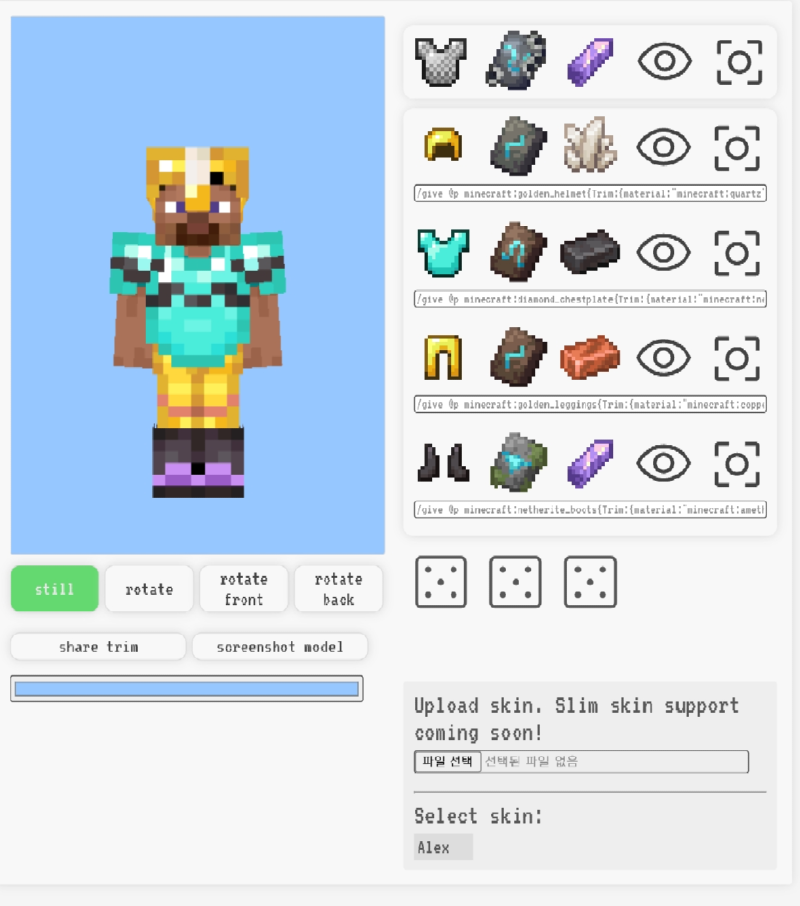
이렇게 생겼습니다. 어떻게 쓰는 건지
알거같죠? 그래도 글이 너무 짧으니 설명하겠습니다.
맨윗줄 부분을 바꿔 한번에 갑옷, 템플릿, 광물을 바꿀 수 있습니다.
그리고 헬멧, 흉갑, 레깅스, 부츠순으로 하나하나 전부 바꿀 수 있습니다. 그리고 왼쪽 밑을 보면 파일 선택하기로 스킨도 가져와 볼 수 있습니다.
오늘은 글이 너무 빨리 끝났네요 ㅋㅋ
다음엔 더 긴글오 찾아뵙겠습니다.
추천0 비추천0
관련링크
-
https://minetrim.com/
7074회 연결
댓글목록

lime님의 댓글
lime 작성일스킨하고는 다른 개념인가요?

아포칼립스님의 댓글의 댓글
아포칼립스 작성일네 저건 그냥 미리 만들어 보는거에요

altip님의 댓글
altip 작성일모드인줄 알았네요~

아포칼립스님의 댓글의 댓글
아포칼립스 작성일ㅋㅋ UI가 모드처럼 생기긴 했죠





